Copyright © 2025 LOOP All Rights Reserved.
Building Websites With Dreamweaver CS6 (Dreamweaver CS6 Bundle)

Course Description
Jump into the world of Dreamweaver CS6 and web design with this 7+ hour hands-on course hosted by award-winning software trainer and designer, Geoff Blake. First, Geoff will run you through the basics, getting you comfortable in the Dreamweaver interface, working with documents, defining new websites, and customizing the interface. Then, it’s on to building a fully functional web layout from the ground up. You’ll learn how to wireframe a rough design, insert navigation menus, and test your work for usability. Handling text, graphics, and building a well-constructed set of sitewide CSS rules to control it all brings your site together; and Geoff even takes you through Photoshop and Illustrator workflows, showing you how to get the most out of your favourite Creative Suite applications. Then, you’ll see how to roll out your site, and set and test hyperlinks; followed by a look at how to integrate various page elements, including a self-running slideshow, tables, a contact form, and a Google map. Finally, take your site live by uploading it to a live web server, and test it across various browsers on both the Mac and Windows platforms. Roll up your sleeves and delve into this practical, task-oriented look at building contemporary websites in Dreamweaver CS6!
Course Objectives
Content
Welcome to Building Websites with Dreamweaver CS6!
Let’s Get Started with Dreamweaver!
Workin’ with Websites and Browsers!
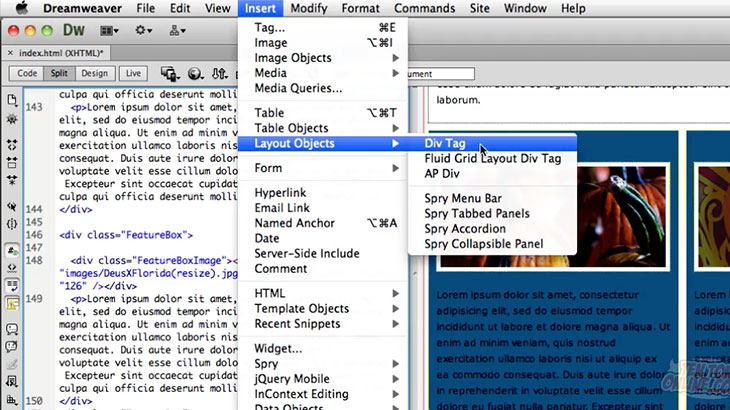
Startin’ with Nothin’: Building A Web Layout From Scratch!
Text and CSS and Menus…and More!
And Now, Inserting Graphics!
Going Further with CSS: Using External Style Sheets!
Site Rollout: From A Single Page To A Multi-Page Site!
Insertin’ Additional Page Elements!
Going Live: Uploading the Completed Site!
Now Go Forth And Create!
Responsive Design With Dreamweaver CS6: Intro
Let's Get Started with Fluid Grid Layouts!
Building The Mobile Device Layout!
Building Out The Tablet Device Design!
Building The Desktop Layout!
Finishing Up with Some Final Adjustments!
Wrapping Up Fluid Grid Layouts