Copyright © 2026 LOOP All Rights Reserved.
Customizing WordPress Sites With Dreamweaver CC

Course Description
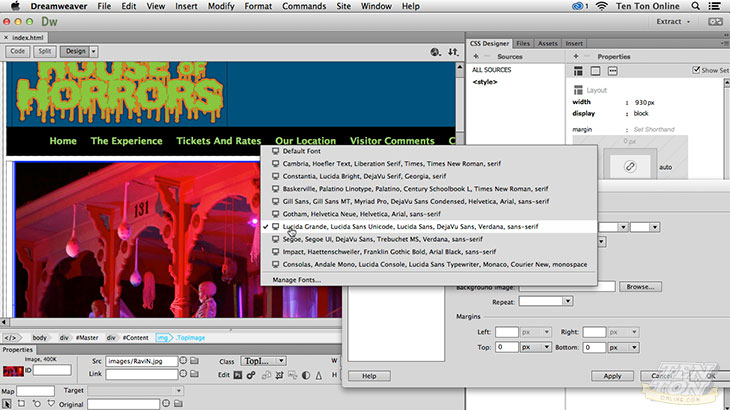
This course will show you how to use WordPress as a platform for your website, but then take it a step further and learn how you can use Dreamweaver to develop custom themes for your site. Join Geoff Blake as he walks you through all the necessary steps to not only configure WordPress locally, but setup Dreamweaver to help you manage your WordPress site. Next he’ll show you some best practices for wireframing and then designing your custom themes. Once you’re happy with your design, Geoff will walk you through the process of installing your custom theme making live on your WordPress site.
Realise your designs into an actual site with Dreamweaver CC.
- Learn and understand WordPress and Dreamweaver
- Know about the different tools and techniques using Dreamweaver
- Learn how to apply Dreamweaver into WordPress site designs
- Discover ways to customize your WordPress site
Course Objectives
1. Understand the purpose of Dreamweaver inorder to create customized WordPress sites
2. Know the tools and interface of Dreamweaver to create projects
3. Be able to apply tools and techniques from Dreamweaver into real projects
Content
Getting Started With Dreamweaver & WordPress
Preview Available
Dreamweaver Tools For Working With WordPress
Adding Content To Your WordPress Site
Getting Started With Custom WordPress Themes
Wireframing A Custom WordPress Theme
Applying Design To The Wireframe Layout
Uploading To A Live Web Server
Wrapping Up
Customizing WordPress Sites With Dreamweaver CC
- Duration 7 hr 48 mins
- Skill level All Levels
- Languages English
- Tag(s) Design Adobe Web Design Web Development