Copyright © 2025 LOOP All Rights Reserved.
HTML5 & CSS3: A Site Design Bundle
Course Description
Ever wanted to learn how to build a website, or to brush up on your coding skills to enhance an existing site? This course will show you, in a step-by-step process, how to set up a web site from scratch and tips and tricks of the trade to change your site into one that is more attractive and user-friendly. From what tools you need, to building your site, creating and formatting pages, to what to test and look for before your site goes live, award-winning trainer Geoff Blake gives detailed and valuable information that will help you to master both HTML and CSS coding skills. Geoff’s casual tone, real world examples, and the follow-along video make this course as entertaining as it is informative.
Up your web design game and flaunt your newly crafted page in the World Wide Web!
- Learn about the purpose of HTML5 and CSS3
- Know how to apply HTML5 and CSS3 skills into your site
- Understand the step process when designing your site
- Know how HTML and CSS supports a site development
Course Objectives
1. Understand the basics introduction to HTML and CSS
2. Know how build a web layout from scratch
3. Able to work with text, graphics and additional pages
4. Know how to upload a site once finished designing
5. Able to change wireframes into actual designs
6. Know how to change codes for tablets and smart phones
7. Able to create responsive web pages
Content
HTML & CSS Site Design: Introduction
Preview Available
Let's Get Started!
Gettin' Your Files Organized!
Let's Build A Web Layout From Scratch!
Preview Available
Insertin' And Formattin' Text!
Now It's Time For Some Graphics!
Site Rollout: From A Single Page To A Multi-Page Site!
Inserting Additional Page Elements!
Going Live: Uploading the Completed Site!
Wrapping Up HTML & CSS
Website Wireframing with HTML & CSS: Introduction
Getting Started
Wireframing The Header in Greater Detail
Building the Rest of the Layout
Finishing Touches
Wrapping Up
Applying Design to Wireframes with HTML & CSS: Introduction
From Wireframe To Design
Getting The Design Underway
Inserting & Formatting Graphics
Cross-Browser Testing
Wrapping Up
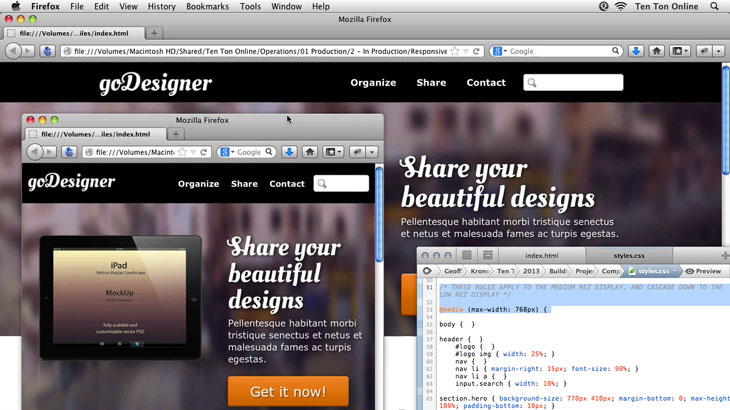
Building Responsive Websites With HTML & CSS: Introduction
Responsive Design Fundamentals
The Basics: Multiple Style Sheets & Media Queries
Building HTML Structure & CSS For All Screens
Building The Tablet Layout
Building The Smartphone Layout
Advanced Techniques For Responsive Design
Wrapping Up
HTML5 & CSS3: A Site Design Bundle
- Duration 14 hr 28 mins
- Skill level All Levels
- Languages English
- Tag(s) Web Development Development