Copyright © 2025 LOOP All Rights Reserved.
Fundamentals in HTML5 & CSS3 - Inclusive of CSS Floating Layouts
Course Description
Get started with a solid foundation in HTML and CSS. From there, learn about handling text, tables, graphics, and hyperlinks. Additonally, Finally, dig into building forms and handling multimedia — all in HTML and CSS Fundamentals! Join award-winning software trainer, Geoff Blake on a journey into HTML, CSS and web design in this information-packed course. Spanning nearly 6 hours, you’ll gain skills with more than 70 casual, easy to follow lessons, hands-on tasks and techniques!
Get started with a solid foundation in HTML and CSS and code away with your new found skill!
- Learn about the basics of HTML and CSS
- Understand how different parts of a web page is designed
- Know how to apply these skills into your own designs
- Additionally learn and understand more about CSS Floating Layouts
Course Objectives
1. Understand the fundamentals of HTML and CSS
2. Able to apply the fundamentals into your own web designs
3. Know how to work with flexible layout in CSS
4. Understand the combination of flexible/fixed layout
5. Able to work with audio, video and hyperlinks
6. Understand how to format a page using CSS
Content
HTML Fundamentals: Introduction
Let's Get Started
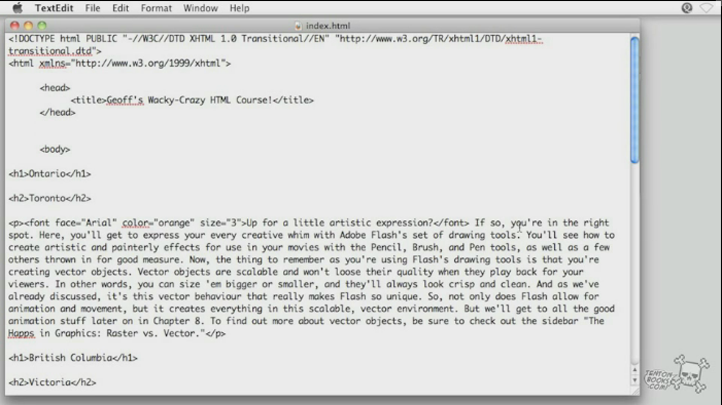
Setting Up Your Page
Controlling & (Somewhat) Formatting Text
Building Bulleted & Numbered Lists
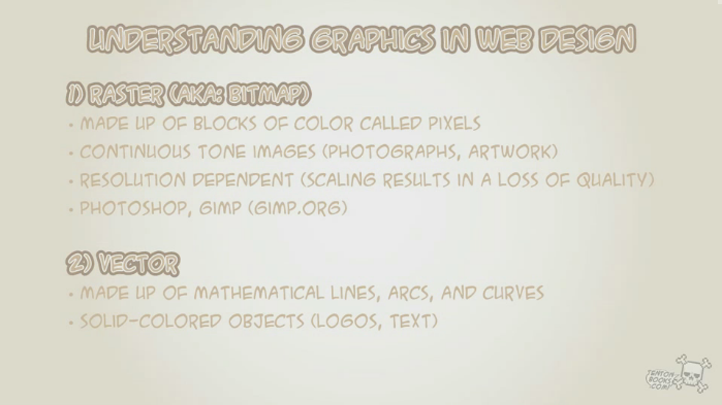
Let's Get Inserting Some Graphics
Connecting It All Together With Hyperlinks
Learning How To Hand-Code Tables
A Page Within A Page: Adding In Iframes
Building HTML Forms
Audio & Video: Inserting Multimedia
Wrapping It Up
CSS Fundamentals: Introduction
Getting Started!
Getting Started With The Three Primary CSS Rule Types!
Formatting Page Content!
Style Sheets!
Understanding The Cascading Effect Of CSS!
Wrapping Up!
Welcome To CSS Floating Layouts!
Preview Available
CSS Float Fundamentals
Preview Available
Building A Flexible Layout
Building A Combination Flexible / Fixed Layout
Final Layout Options
Still Want More? Check Out These Exclusive Bonus Lessons!
Conclusion
Fundamentals in HTML5 & CSS3 - Inclusive of CSS Floating Layouts
- Duration 13 hr 28 mins
- Skill level All Levels
- Languages English
- Tag(s) Web Development Development